
お疲れちゃん。
WordPress(ワードプレス)でブログを開設したら、デザインテーマを導入しよう。
今回は、おすすめのデザインテーマの紹介から導入方法まで解説していくよ。
WordPressでブログの開設が済んでいない場合は、以下記事を参考にさくっと開設できます。よ


WordPress(ワードプレス)のデザインテーマを決める
WordPressでブログを開設したら、必ず設定しないといけないのがデザインテーマ。
初期状態で既にデフォルトのテーマが反映されていますが、自分に合ったテーマを新たに導入する事をおすすめします。



そもそも、デザインテーマってなに?



デザインテーマとは、ブログ全体のデザインなどを決めるテンプレートのこと。
テーマによって、ブログのデザインや構成、機能などもさまざま。
専門的な知識が不要で、初心者でも簡単にめちゃイケてるブログが作成できるんだよ。まじスゲーな。
ちなみに、テーマは途中で変更すると色々とめんどくさいらしい。
なので、できるだけ自分に合ったテーマ選びを最初にしといた方が後々楽でよさげのよっちゃん。
テーマには無料と有料があり、種類も豊富で値段もさまざま。まず最初に誰もがテーマ選びで悩むはず。
今回は、たくさんあるテーマの中から人気のテーマを5つご紹介。
無料テーマ「Cocoon(コクーン)」
無料とは思えないほど、充実した機能。
スキン機能を使えば、ワンクリックですぐにおしゃれなブログが作成できます。
どのテーマにするか悩んでるなら、とりあえず無料の「Cocoon(コクーン)」がいいかもです。
詳細はこちら⇒Cocoon公式サイト
有料テーマ「SWELL」
このブログでも使用している「SWELL」
表示速度が速い。便利な機能も充実。個人的に一番おすすめ。
とにかく記事が作成しやすい。シンプルでとても使いやすく、直感的な操作ができるのも魅力のひとつ。
記事作成は時間がかかります。初めは不慣れで、記事を書く事にかなり時間を使います。
それが地味にストレスになり、面倒臭くなり、そして次第に記事を書かなくなる。※以前の私、一度挫折済
初心者の方は、挫折しない為にも使いやすさは継続するために重要だと思います。
詳細はこちら⇒SWELL公式サイト
有料テーマ「AFFINGER6」
デザインもおしゃれで、アフィリエイトやSEOに優れている。
私は、SWELLとAFFINGER6のどちらを購入するかとても悩みました。
悩んで色々調べた結果、AFFINGER6は中級者向けな印象でした。
詳細はこちら⇒AFFINGER公式サイト
有料テーマ「THE THOR(ザ・トール)」
SEOに強く、収益化に特化している。
もちろんおしゃれ。
詳細はこちら⇒THE THOR(ザ・トール)公式サイト
ちなみに、レンタルサーバーConoHa WINGの「WINGパック」を利用すれば、特別価格で購入できます。
ConoHa WINGの詳細はこちら⇒ConoHa WING(コノハウィング)
有料テーマ「JIN:R」
こちらも人気テーマ。
分かりやすくて、使いやすさに定評あり。そしておしゃれ。
詳細はこちら⇒JIN:R公式サイト
まとめ



ただ単純におしゃれなデザインだけでテーマを選ぶと、後々後悔することもあるよ。
後悔しない様に、デザイン面だけではなく、操作性やサポートの有無、セキュリティ面などについても、きちんと確認して導入しようね。
無料テーマでも有料テーマでも同じ事ですが、必ず分からない事や困った事が出てきます。
そんな時に、ネットで調べて解決できなければ挫折する原因にも。
そうならない様に、調べればある程度解決できるようなテーマ選びをする事も大事です。
使いやすさやデザイン面で好みが分かれますので、自分の目的に合ったテーマを選んでください。
WordPress(ワードプレス)にデザインテーマを導入する方法
導入するデザインテーマが決まったら、WordPressにデザインテーマを導入します。
導入方法は、次の通り。
※今回は無料テーマ「Cocoon」を利用して解説していきます。
1.テーマをダウンロードする
導入したいテーマの公式サイトから、ダウンロードします。
テーマには、親テーマと子テーマの2つのzipファイルがあり、両方ダウンロードします。



親テーマ?子テーマ?なにそれ。
2つもファイルをダウンロードするの?なんのため?



親テーマは、大本のテーマを指してるよ。
子テーマは、カスタマイズするためのものらしい(毎回、適当でめんご)
親テーマを直接カスタマイズしてしまうと、アップデートなどで初期化されてしまい、せっかくカスタマイズしたものが消えちゃうらしい。なんてこった。
この様な最悪な事態を防ぐために、親テーマと子テーマの両方をインストールして子テーマを利用すれば、カスタマイズが消えることなくアップデート出来るんだってよ。おったまげ~。
なので、例えカスタマイズしない場合でも子テーマもインストールして有効化にしてから利用する事が推奨されてるよ。
2.テーマのアップロードおよびインストールする
テーマをダウンロードしたら、WordPressにログインします。
ログイン後、ダッシュボード(管理画面)が表示されます。
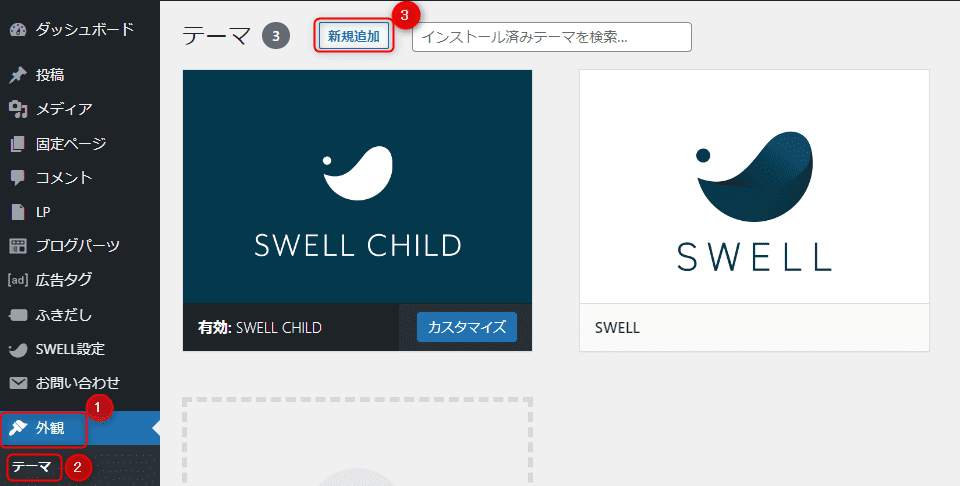
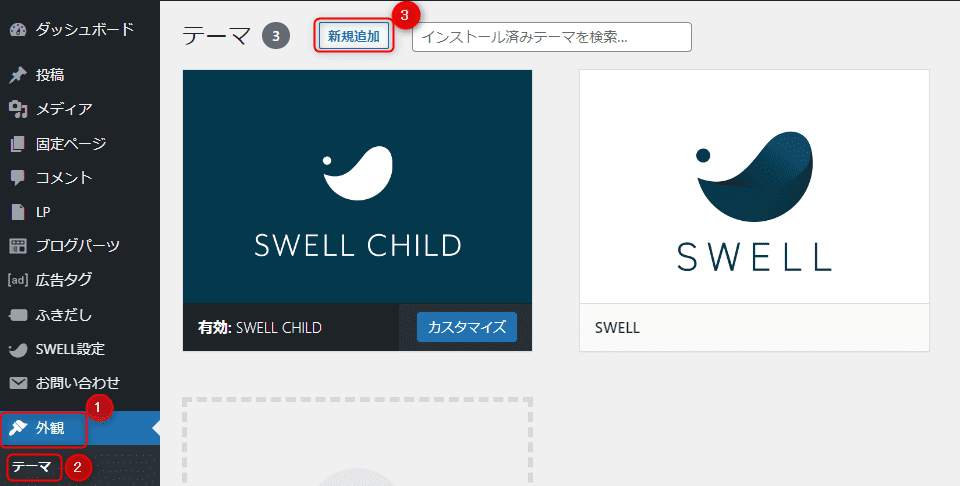
左側のメニューから①「外観」をクリックし、②「テーマ」をクリック。続けて、③「新規追加」をクリック。


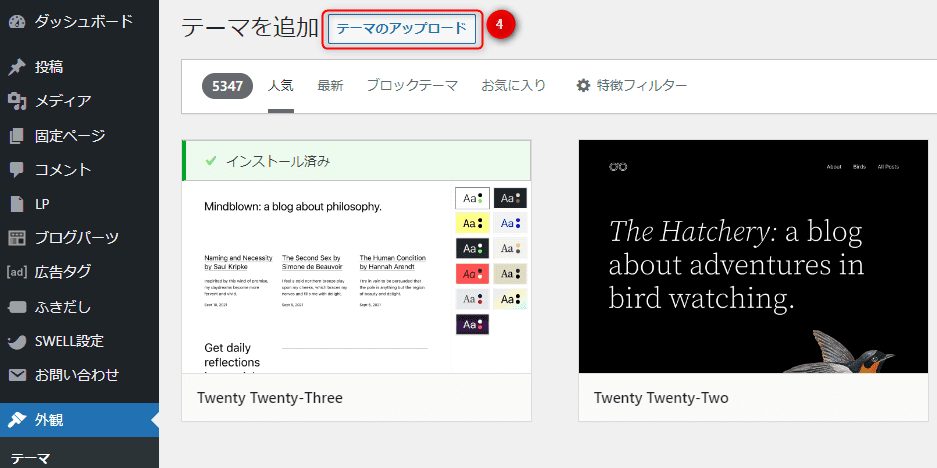
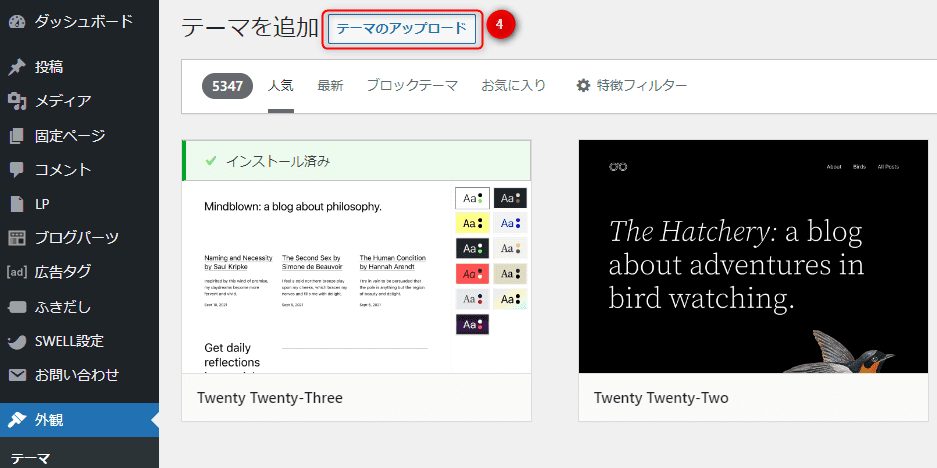
次に、④「テーマのアップロード」をクリック。


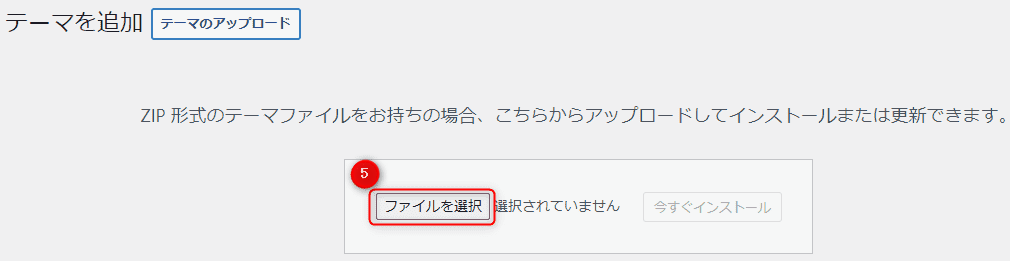
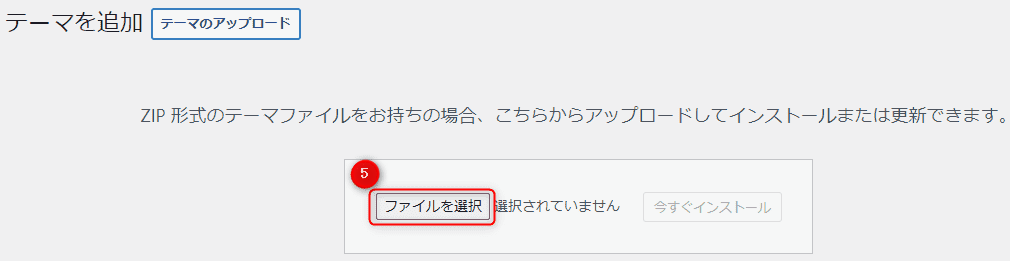
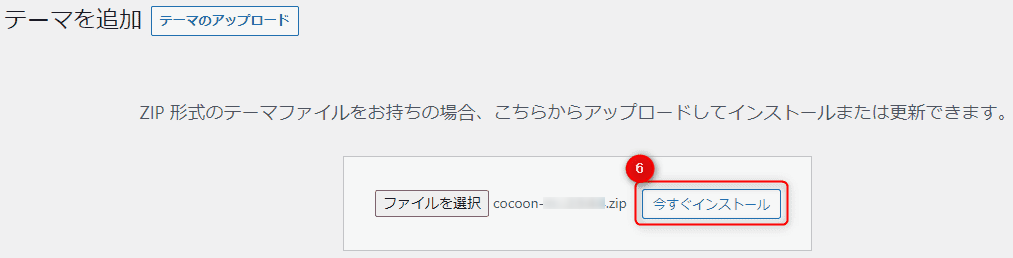
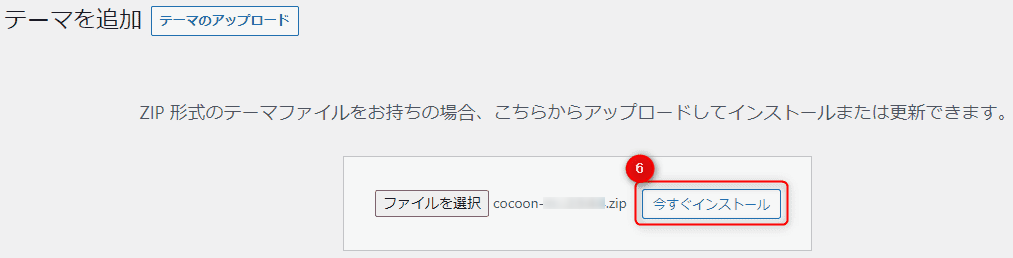
⑤「ファイルを選択」をクリックし、事前にダウンロードした親テーマのzipファイルを選択してアップロードします。


zipファイルをアップロードしたら、⑥「今すぐインストール」をクリック。


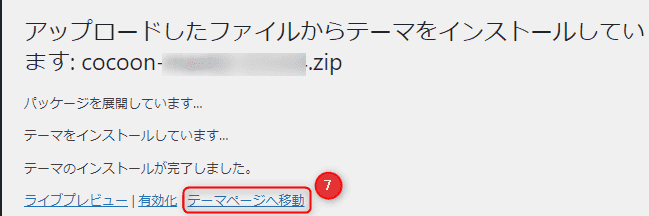
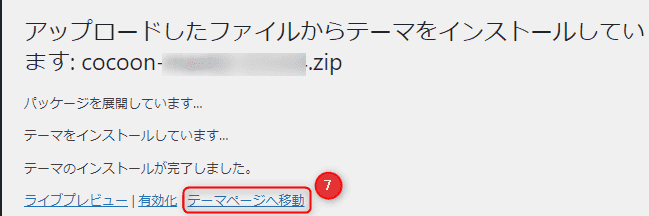
親テーマのインストールが完了したら、⑦「テーマページへ移動」をクリック。


テーマページに戻ったら、続けて事前にダウンロードした子テーマを親テーマの時と同じ手順でアップロードおよびインストールします。
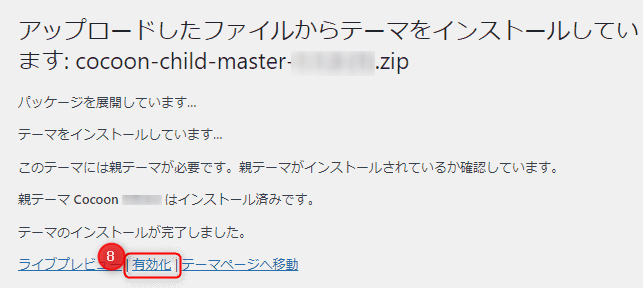
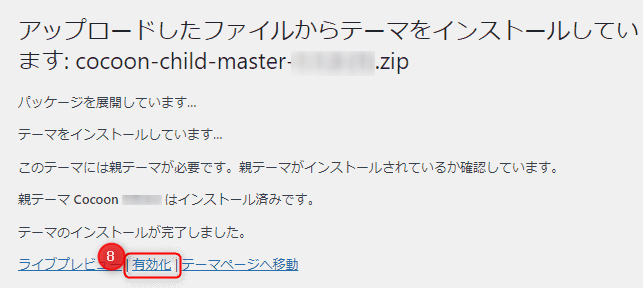
子テーマのインストールが完了したら、⑧「有効化」をクリックします。


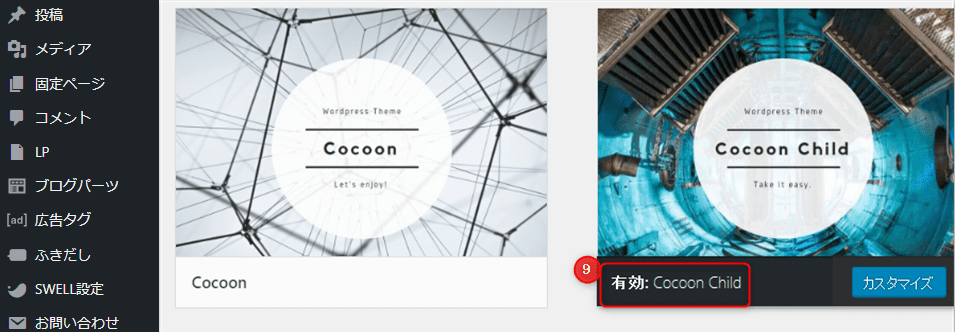
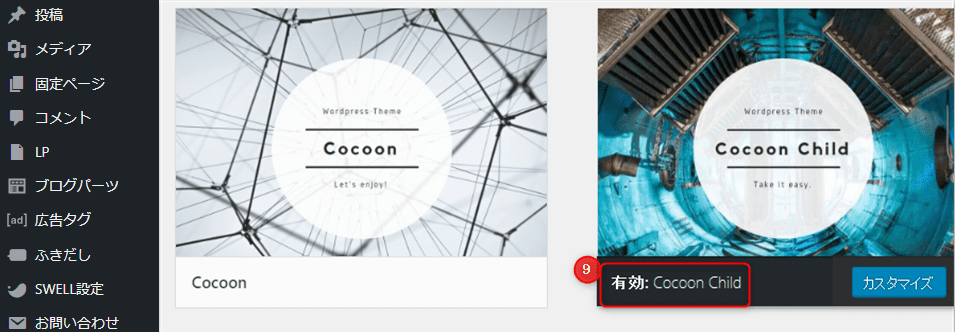
有効化をクリック後、子テーマが⑨「有効」なっていれば完了です。


以上がテーマの導入方法です。
WordPressデザインテーマ「SWELL」の購入方法と導入方法
ここからは、このブログでも使用している「SWELL」の購入および導入方法について解説していきます。
1.SWELLの購入方法
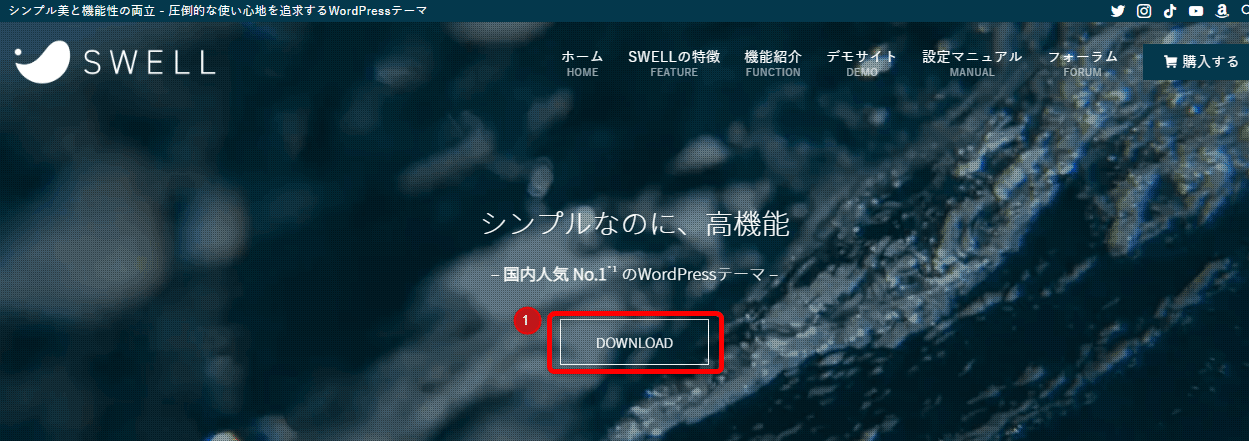
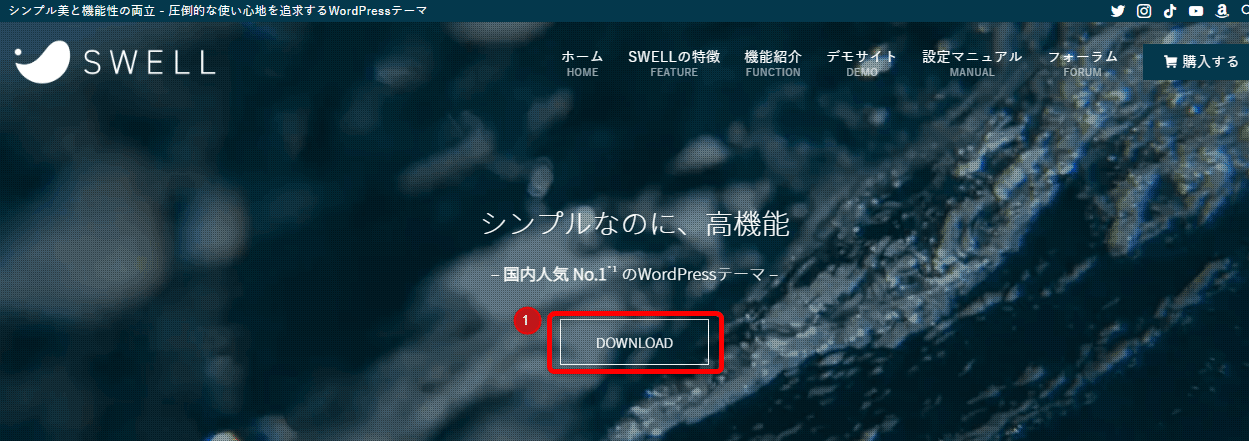
まず、SWELL公式サイトにアクセスします。公式サイトはこちら⇒SWELL公式サイト
公式サイトにアクセスしたら、①「DOWNLOAD」をクリック。


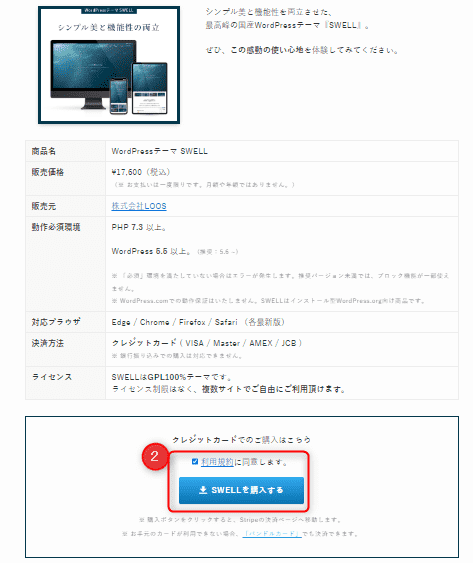
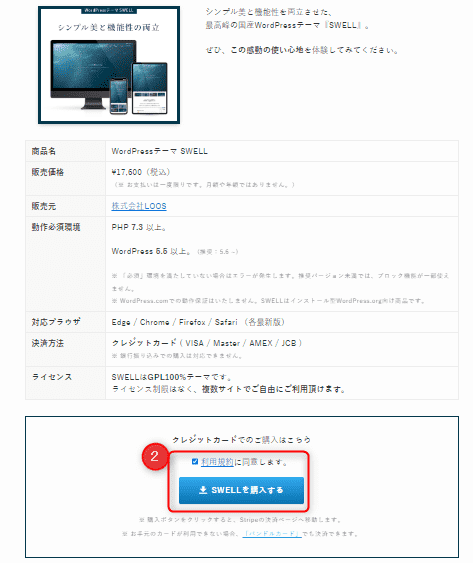
②「利用規約」を確認後、同意しますにチェックをつけたら、「SWELLを購入する」をクリック。


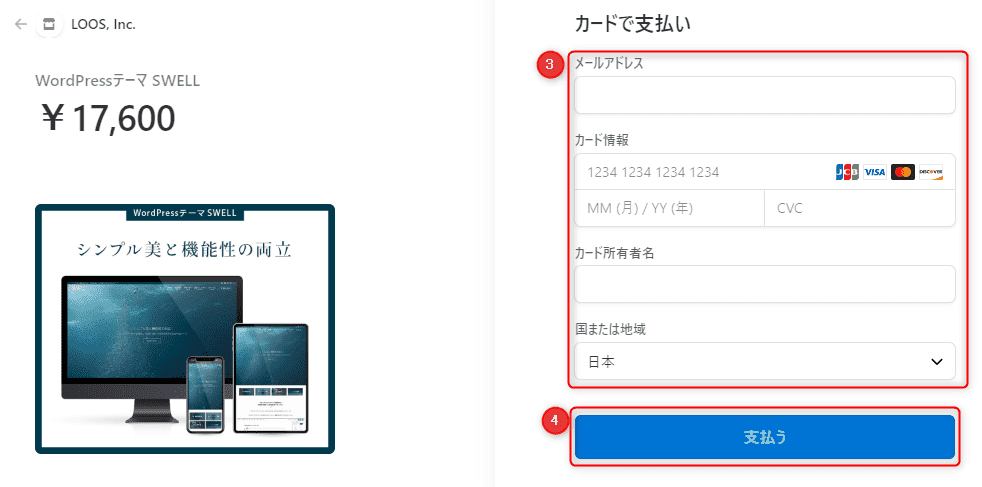
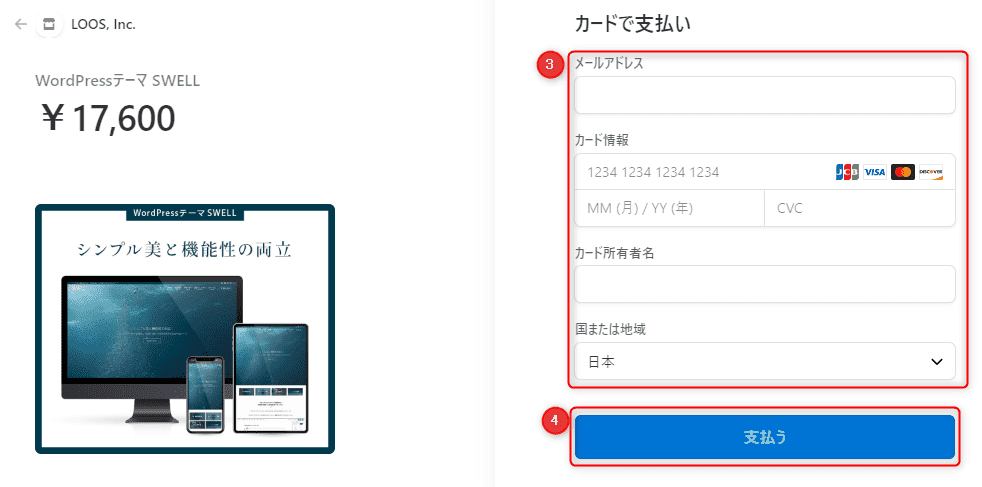
③「カードで支払い」の画面でメールアドレス、クレジットカード情報などを入力します。
入力したら、④「支払う」をクリック。


④「支払う」をクリックすると、購入完了ページが表示されます。


購入完了ページが表示されたら、先ほど入力したメールアドレス宛にメールが2通届きます。
領収書と購入完了メールの2通です。
メールが届かない場合は、迷惑メールに振り分けられていないか確認してみてください。



ちなみに、購入完了メールには親テーマのダウンロードリンクや会員登録ページへのリンクも記載されてるよ。
以上、購入は完了です。
2.親テーマと子テーマをダウンロードする
テーマを購入したら、親テーマ(本体)と子テーマをダウンロードします。
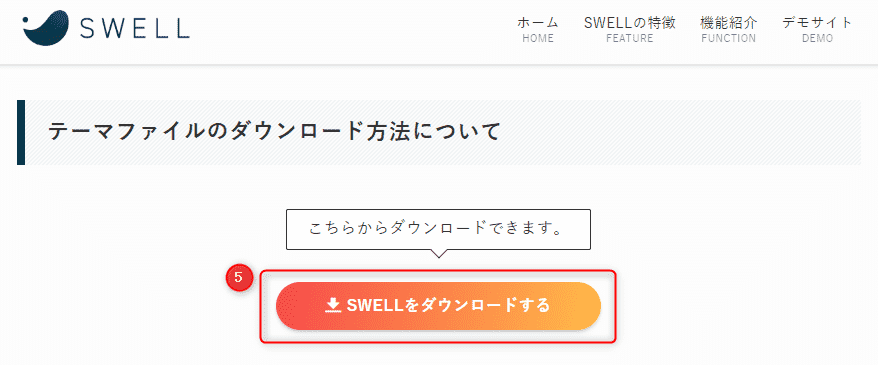
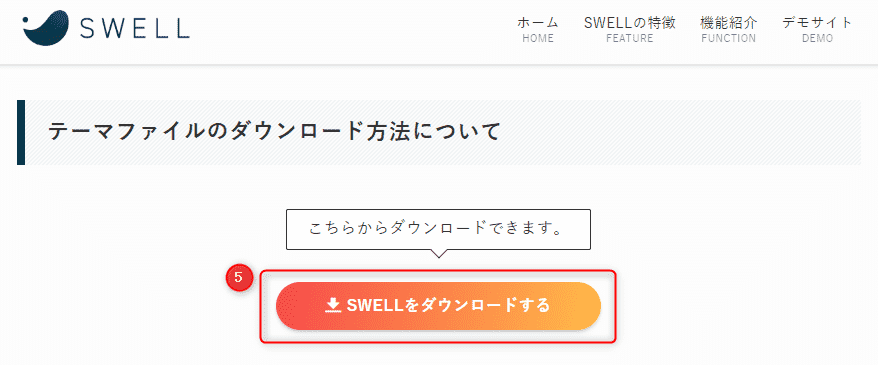
先ほどの購入完了ページの下部にある⑤「SWELLをダウンロードする」をクリック。
※購入完了メールにもダウンロードリンクが記載されています。どっちでダウンロードしてもOK。


親テーマ(本体)のzipファイルがダウンロードできたら、次は子テーマをダウンロードします。
子テーマについては、SWELLユーザー限定の会員サイト「SWELLERS’」よりダウンロード可能です。
会員サイトは登録が必要ですので、会員登録が済んだら子テーマをダウンロードしてください。
会員登録ページはこちら⇒「SWELLERS’」
会員登録したら、「SWELLERS’」のマイページにログインします。
ログインしたら、マイページ下部に「SWELL製品ダウンロード」欄がありますので、そこから「子テーマ」のリンクをクリックしてダウンロードします。
以上で、SWELLの親テーマ(本体)と子テーマのzipファイルをダウンロード完了です。
3.テーマをアップロードおよびインストールする
SWELLの親テーマ(本体)と子テーマをダウンロードしたら、ワードプレスにログインします。
ログイン後、ダッシュボード(管理画面)が表示されます。
テーマのアップロードおよびインストール方法は、前述した見出し「WordPressにデザインテーマを導入する方法」と同様になりますので、ご確認ください。
最後に、SWELLの子テーマが「有効:SWELLCHILD」になっていれば導入完了です。


お疲れさまでした。
SWELLを導入したら、SWELL公式サイトの設定マニュアルをご確認ください。
各種設定方法について、説明記事がまとめられています。
最後に
今回はデザインテーマの導入方法を解説していきました。
デザインテーマを導入したら、次はワードプレスの初期設定です。
初期設定は、後回しにするより最初に設定した方が後々楽です。
ブログを開設したのは良いけど、その後の設定などが面倒で辞めていく人もいます。
ここまで読んだあなたは違うはず。本気でブログを始めたいと思っているはず。
正直、今が踏ん張りどころです。
下記手順のステップ③~⑦は少し面倒ですが、最初に済ませておく事をおすすめします。
WordPressでブログを始める手順
レンタルサーバ「ConoHa WING」の「Wordpressかんたんセットアップ」を申し込み方法
デザインテーマ「SWELL」の購入方法と導入方法
おまけ



私がデザインテーマ「SWELL」を導入した理由。
良かったら、最後まで見てちょ。
ブログを始めた当初は、記事を書く事にかなり時間がかかり、それが地味にストレスになります。
すると、記事を書く事が面倒臭くなり、モチベーションもダダ下がりになり、次第に記事を書かなくなる。
そうならない為にも、デザイン面だけでなく操作性なども使いやすくて分かりやすいテーマ選びをおすすめします。
SWELLはシンプルで使いやすく初心者の方はもちろん、忙しい子育て中の主婦にもおすすめ。
記事をスムーズに作成できると時間短縮にもなり一石二鳥ですよ。
それでも私が当初「SWELL」を購入するのに悩んだ理由は、
料金が「¥17,600(税込)※2022年12月時点」とお高目なところ。
ぎょぎょぎょ。たかっ!※正直、たかいよね~旦那には言えないよね~
正直、初心者でこれからブログを始める方にとっては、とーってもとーってもハードルが高いと思います。
いくら機能が良くても、おしゃれで使いやすくても、簡単に買える金額ではないですよね。
私も購入ボタンを押すのにどれだけの時間がかかったか。。。
悩んだ結果、購入した理由はブログで収益を得る事が目標だったからです。
その為にも、挫折しないように使いやすく記事作成がスムーズにできる「SWELL」の導入を決めました。
副業でブログを始めるなら、「SWELL」はかなりおすすめです。
もちろん、有料テーマを必ず導入する必要はありません。
正直な話、無料のテーマで全然問題ないと思います。無理して有料テーマを購入する必要はないです。
要は、自分に目的に一番合ったテーマ選びをする事が大事です。
私は、子育てしながらでも自宅で出来る副業をしたいと思いブログを始めました。
一度、ブログで挫折を経験しているので、次こそは挫折しない様に記事が作成しやすいテーマ選びをしました。
そして、色々調べた結果、私に一番合ったテーマが「SWELL」でした。
あなたも自分の目的に合わせてテーマを選べばいいかと思います。
最後までご覧いただき、ありがとうございました。
おわり
